Vorwort
LiteSpeed bietet für gängige CMS-Lösungen vorgefertigte Plugins an. Eine Aufstellung der verfügbaren Plugins finden Sie hier. Sollte für Ihr System kein vorgefertigtes Plugin existieren, kann der Cache meist mit geringen Aufwand selbst implementiert werden. Besonders bei ressourcenhungrigen Applikationen lohnt sich die Nutzung des Caches, denn der Ressourcenbedarf kann dadurch massiv reduziert werden.
Ein typischer Anwendungsfall wäre, das Frontend zwischenzuspeichern, jedoch nicht das Admin-Backend, da das Admin-Backend in der Regel aus Daten besteht, welche sich häufig ändern und stets aktuell betrachtet werden wollen, wie beispielsweise Umsätze, Anzahl an Bestellungen oder wie viele Benutzer derzeit online sind. Das Frontend hingegen ist meist relativ statisch - die Produkte und Preise müssen nicht bei jedem Seitenaufruf aus der Datenbank abgefragt werden, da sich diese Daten nicht sekündlich ändern.
Durch das Zusammenspiel des HTTP-Headers und der Rewrite-Regeln erkennt LiteSpeed, welche Inhalte zwischengespeichert werden sollen. Mit wenig Aufwand kann ein voll funktionales Caching-System erstellt werden. Dieser Artikel geht auf die Grundlagen ein und soll lediglich simple Möglichkeiten zur Nutzung des Caches ohne Plugin aufzeigen. Für komplexe Systeme bietet LiteSpeed eine umfangreiche Dokumentation, welche hier verfügbar ist.
Hinweis: Der Cache macht nur bei dynamische Inhalten Sinn. Dynamische Inhalte sind Skript generierte Inhalte, wie zum Beispiel die Ausgabe von Datensätzen (Artikeln, Preislisten, ...), oder die Ausgaben einer API. Statische Inhalte wie Bilder oder CSS-Dateien sollten nicht im Webserver-Cache abgelegt werden. Statische Dateien werden üblicherweise bereits vom Browser zwischengespeichert.
Was ist Cache-Control?
Mit dem Cache-Control HTTP-Header wird festgelegt, wie sich der Cache verhalten soll. Der Header kann entweder über den serverseitigen Code der Anwendung (PHP, Node.JS, ...), oder über eine Direktive in der .htaccess-Datei gesetzt werden.
Auch wenn der HTTP-Header über den serverseitigen Code gesetzt wird, muss in der .htaccess-Datei die "CacheLookup"-Direktive aktiviert werden, um LiteSpeed mitzuteilen, dass der Cache-Control Header beachtet werden soll. Der nötige Eintrag lautet:
<IfModule litespeed>
CacheLookup on
</IfModule>Anschließend kann die .htaccess entweder um Caching-Regeln erweitert, oder der Header über den serverseitigen Code gesetzt werden. Wie das Setzen der Caching-Regeln funktioniert, wird weiter unten beschrieben. Zuerst gehen wir auf vier Parameter ein, welche definieren, wie sich der Cache verhalten soll.
no-cache
no-cache legt fest, dass die Inhalte nicht zwischengespeichert werden.
public
Mit dem public Parameter teilen sich alle Besucher den selben Cache. In einem Shopsystem wäre die Auflistung der verfügbaren Artikel ein Fall für den public Cache.
private
private bietet die Möglichkeit, für jeden Nutzer einen eigenen Cache zu führen. Die Nutzer werden anhand der Session identifiziert. Wenn persönliche Daten zwischengespeichert werden, sollte diese Option genutzt werden. Ein Beispiel zur Veranschaulichung: Der Warenkorb eines Shopsystems wird zwischengespeichert. Jeder Nutzer kann unterschiedliche Artikel in den Warenkorb legen. Würde man Cache-Control auf public stellen, würden Besucher den Warenkorb eines fremden Nutzers einsehen können.
max-age
max-age legt fest, wie lange die Daten im Cache aufbewahrt werden.
Eine vollständige Aufstellung der verfügbaren Werte finden Sie hier.
Wie wird Cache-Control gesetzt?
Der Cache-Control Header kann entweder per .htaccess oder im serverseitigen Code definiert werden. Die Einrichtung per .htaccess ist sehr einfach. Dazu müssen lediglich Rewrite-Regeln hinzugefügt werden, wie zum Beispiel:
<IfModule litespeed>
CacheLookup on
RewriteEngine On
RewriteRule .* - [E=cache-control:public,max-age=120]
</IfModule>Wenn der Header direkt von der Anwendung gesetzt wird, muss der "X-LiteSpeed-Cache-Control"-Header gesendet werden. Das adäquat zum obigen Beispiel wäre:
<?php
header('X-Litespeed-Cache-Control: public,max-age=120');Wie beschrieben, hat der gesetzte Header keine Wirkung, wenn "CacheLookup" nicht per .htaccess aktiviert wurde.
Alle Seiten zwischenspeichern
Wenn Sie schlicht alle Seiten für 120 Sekunden zwischenspeichern möchten, bis auf das Admin-Backend (/admin in diesem Fall), müssen lediglich folgende Regeln in die .htaccess-Datei eingefügt werden:
<IfModule litespeed>
CacheLookup on
RewriteEngine On
RewriteCond %{REQUEST_URI} !/admin/ [NC]
RewriteRule .* - [E=cache-control:private,max-age=120]
</IfModule>Das ist natürlich der einfachste Anwendungsfall und wahrscheinlich fragen Sie sich, wann das Sinn macht. Dazu ein Fallbeispiel eines Kunden:
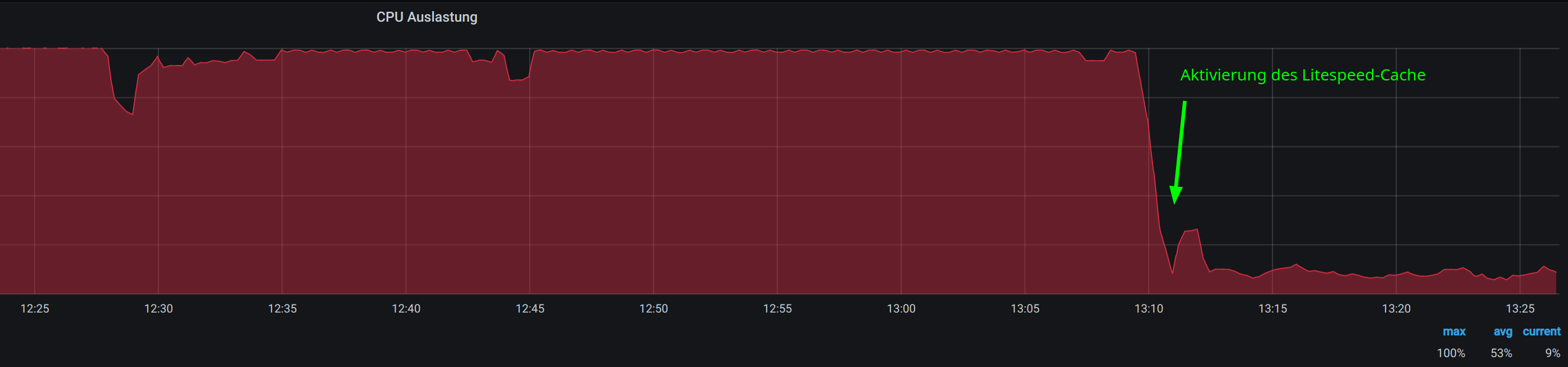
Der Kunde vertreibt eine App für Smartphones. Die App fragt alle paar Sekunden per HTTPS Daten von unterschiedlichen API-Endpunkten ab. Die Daten ändern sich allerdings höchstens alle paar Minuten. Über Nacht gewann die App an Popularität und die vielen Aufrufe wurden zum Problem – der Prozessor war dauerhaft ausgelastet. Mithilfe dieser wenigen Zeilen konnte die CPU-Last von beinahe 100 % auf ein paar wenige Prozent reduziert werden. Einige Tage darauf wurde die zugrunde liegende Problematik per App-Update gelöst.

Da die API-Antworten benutzerbezogene Daten enthielt, wurde der HTTP-Header auf "private" gesetzt. Somit erhält jeder Nutzer die Antwort, die für ihn vorgesehen ist. Wäre der HTTP-Header auf "public" gesetzt, würden andere Nutzer die Daten des 1. Nutzers sehen (sprich die Daten des ersten Seitenaufrufes).
Einzelne Seiten zwischenspeichern
Sollen nur einzelne Seite zwischengespeichert werden, bieten sich folgende .htaccess Regeln an:
<IfModule litespeed>
CacheLookup on
RewriteEngine On
RewriteCond %{REQUEST_URI} /index.php [NC]
RewriteCond %{REQUEST_URI} /example.php [NC]
RewriteRule .* - [E=cache-control:max-age=120]
</IfModule>Die Kondition legt fest, dass nur die Datei index.php und example.php zwischengespeichert werden soll.
Weiterführende Informationen
In diesem Artikel wurde aufgezeigt, wie mit wenig Aufwand eine effiziente Caching-Lösung in ein bestehendes System implementiert werden kann. Der LiteSpeed-Webserver bietet enorm viele Optionen an, um den Cache nach Belieben zu steuern. Beispielsweise können per ESI-Tags einzelne Elemente einer Seite zwischengespeichert werden. Nähere Informationen können der offiziellen Dokumentation des LiteSpeed-Webservers entnommen werden.

